Add Content
testAfter creating your content type, you can now add some content.
At this point you have created a content type called “Blog”.
This new type of content will appear in the “Content” menu of Magento.
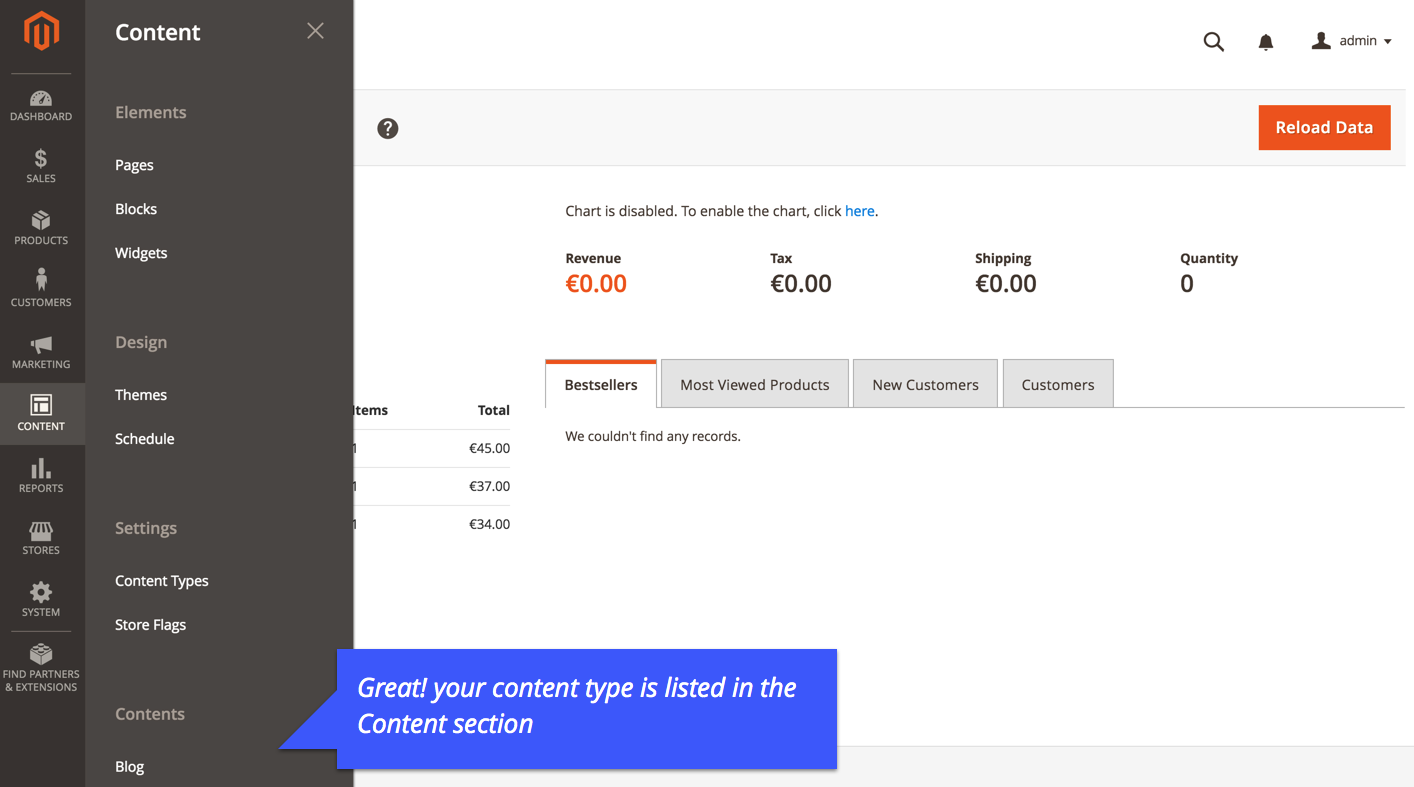
To list your contents and add a new one, just click on your content menu.

Tadaaa… you have now a new grid system dedicated to your customized contents.
Click “Add Content Blog” to create your first blog content.

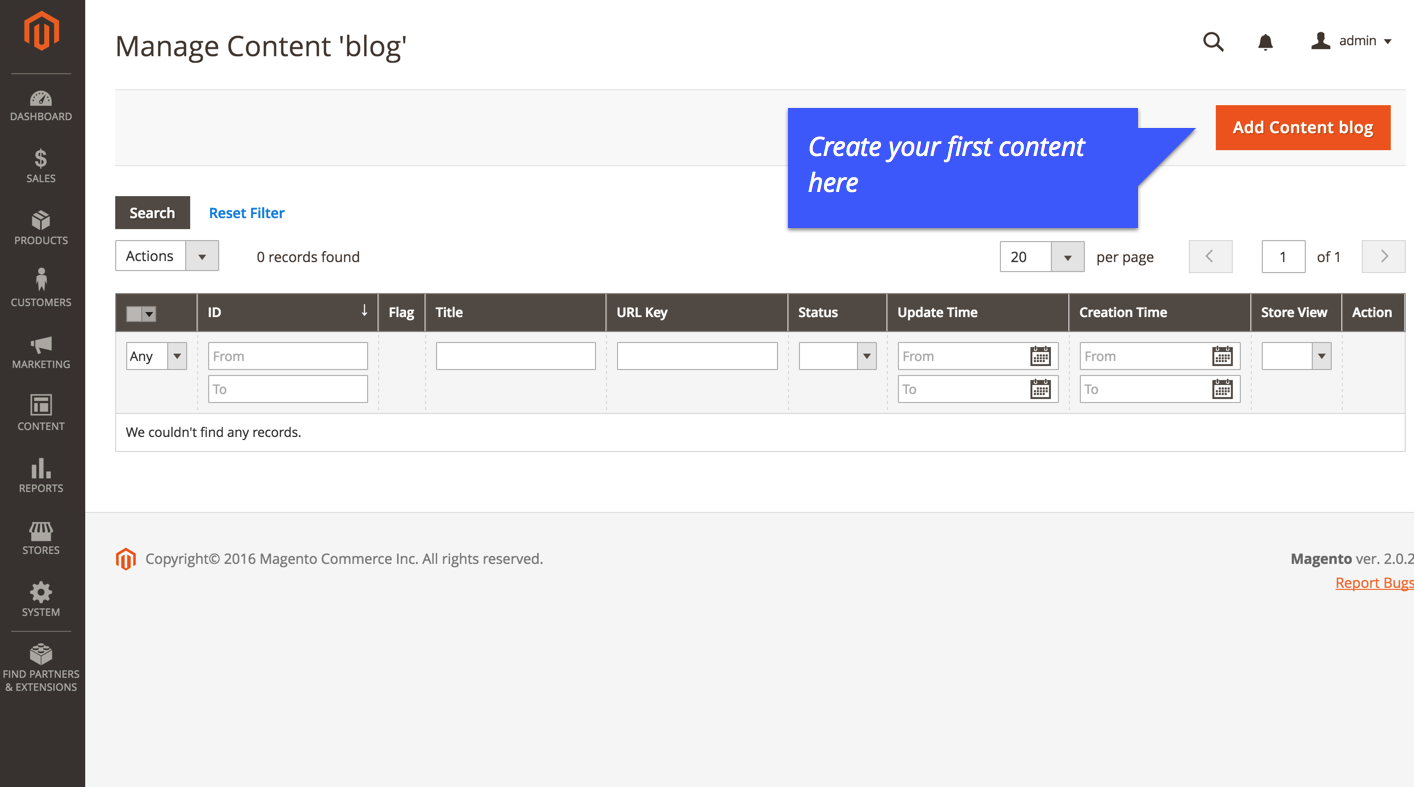
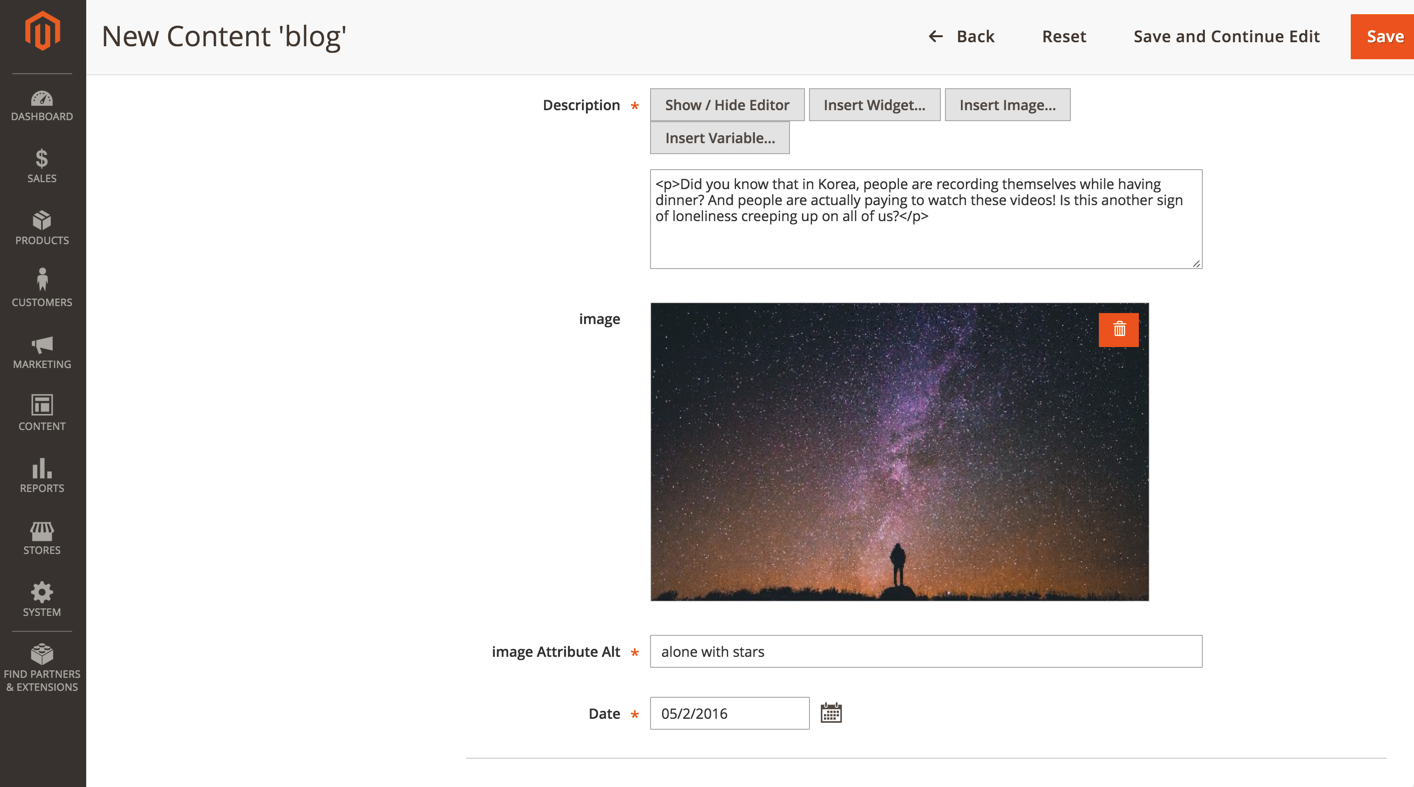
And now you have the content form with your fields listed in the tab “General”.
Complete the fields with some data, including images, and turn Status to “Enabled”.


Save it using “save and continue edit” to reload your content,
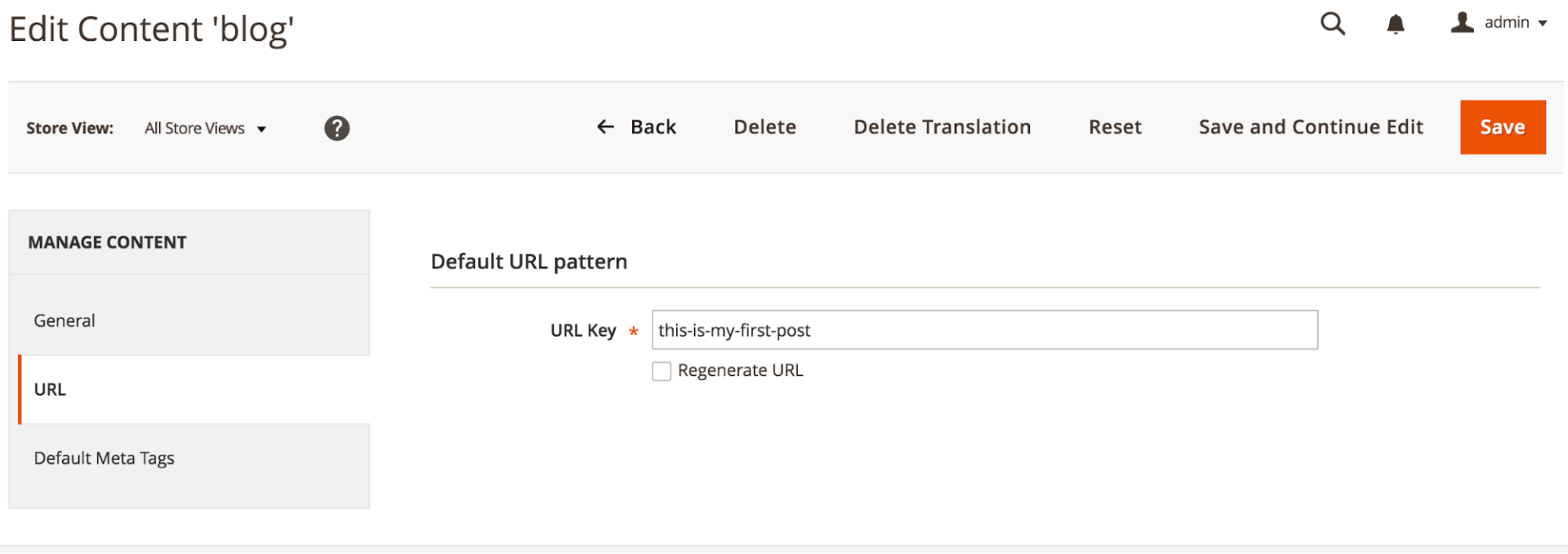
Switch to the URL tab where you’ll find your content’s URL.
By default, an URL is built using the title of your post.

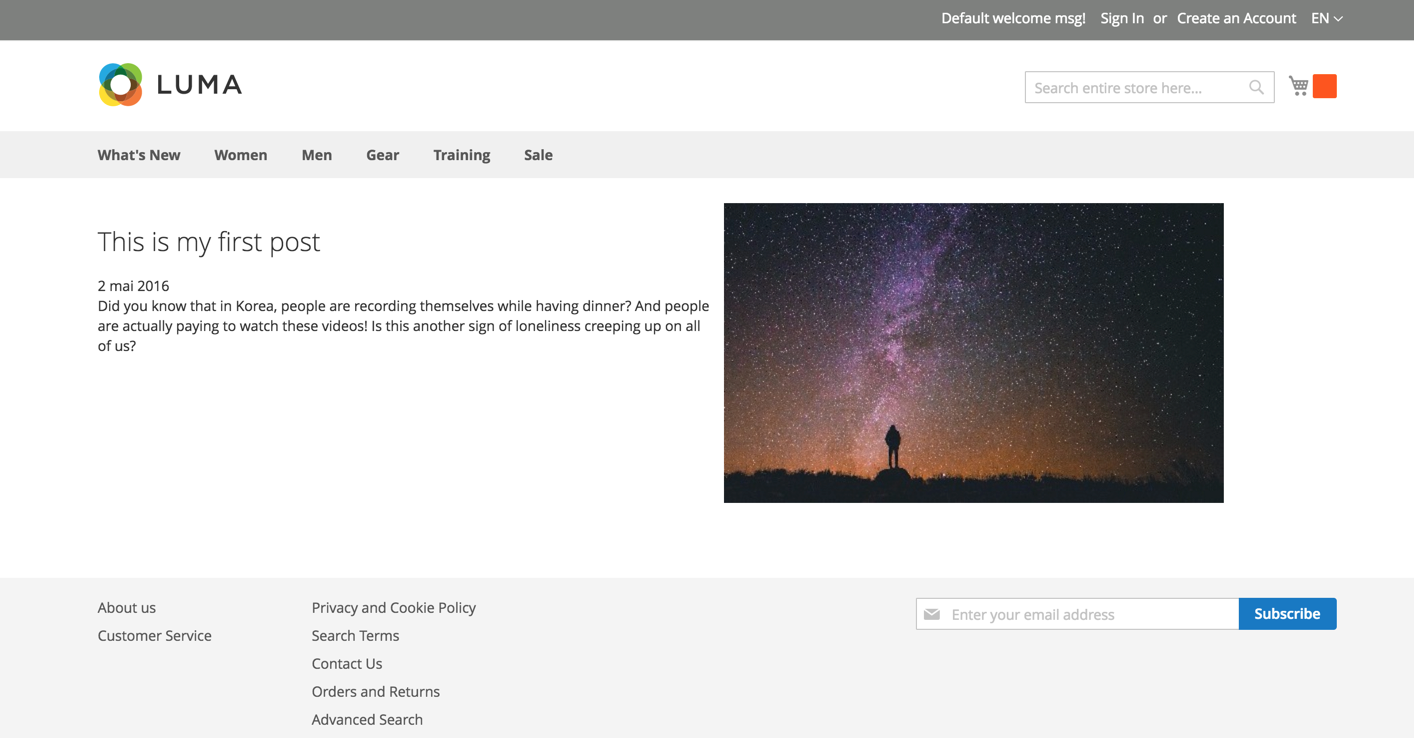
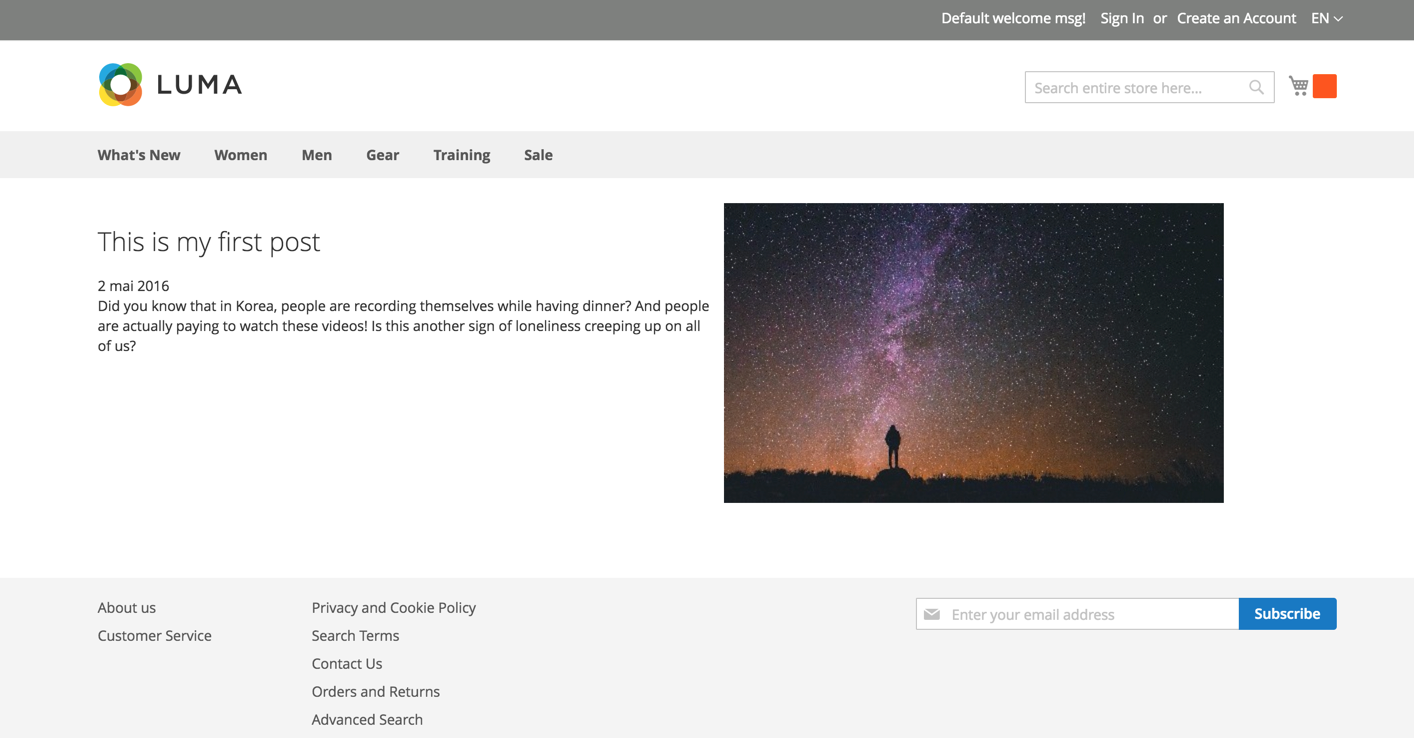
Now you can check your first content: go to http://[ your domain ]/this-is-my-first-post
You should see this page (if you get a 404 error, check if status in the Content and Content Type are enabled).

Let’s play with some cool options:
1. Enable crop Image Tool
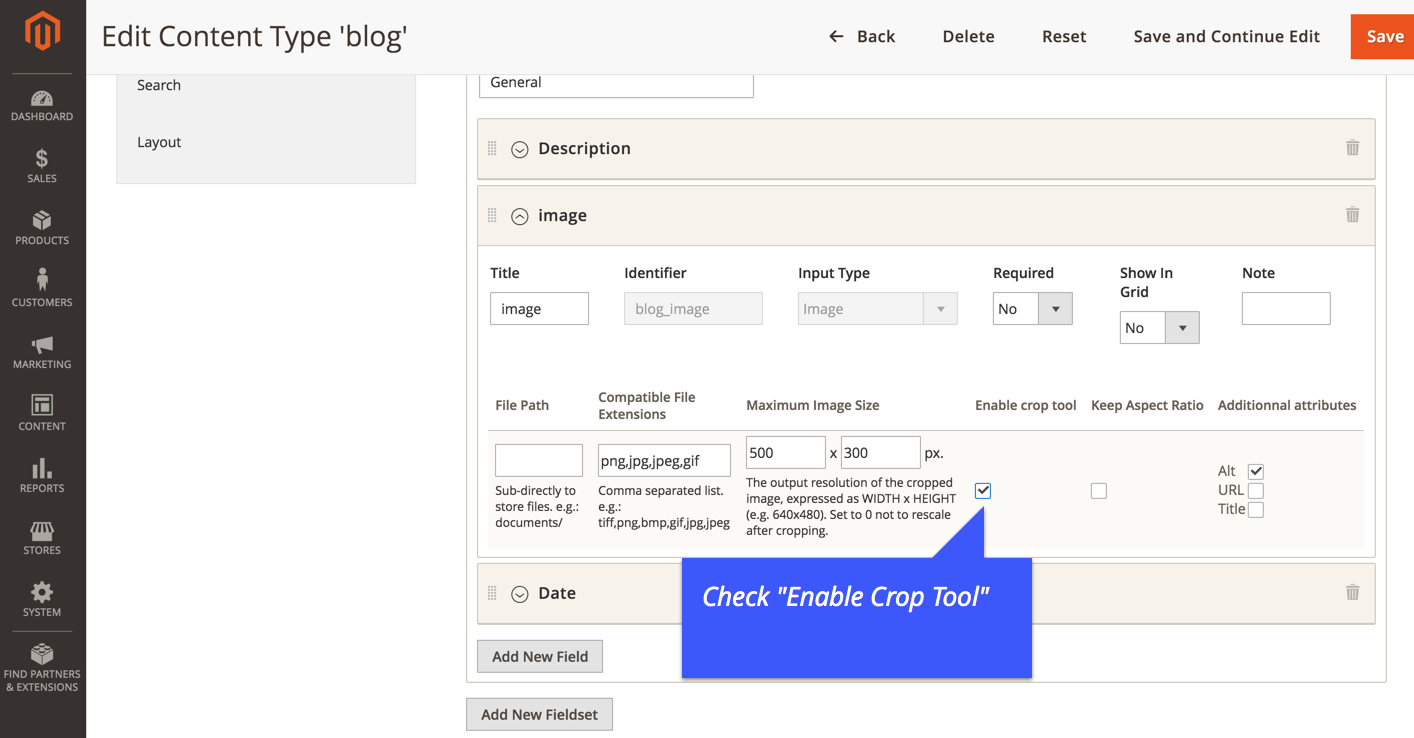
Go back to your content type setting (menu CONTENT > Settings > Content types).
Find your image field, edit it and check “Enable Crop tool”

This will let users the possibility to edit how the image will be displayed in front when you used cropped image.
2. Play with layout
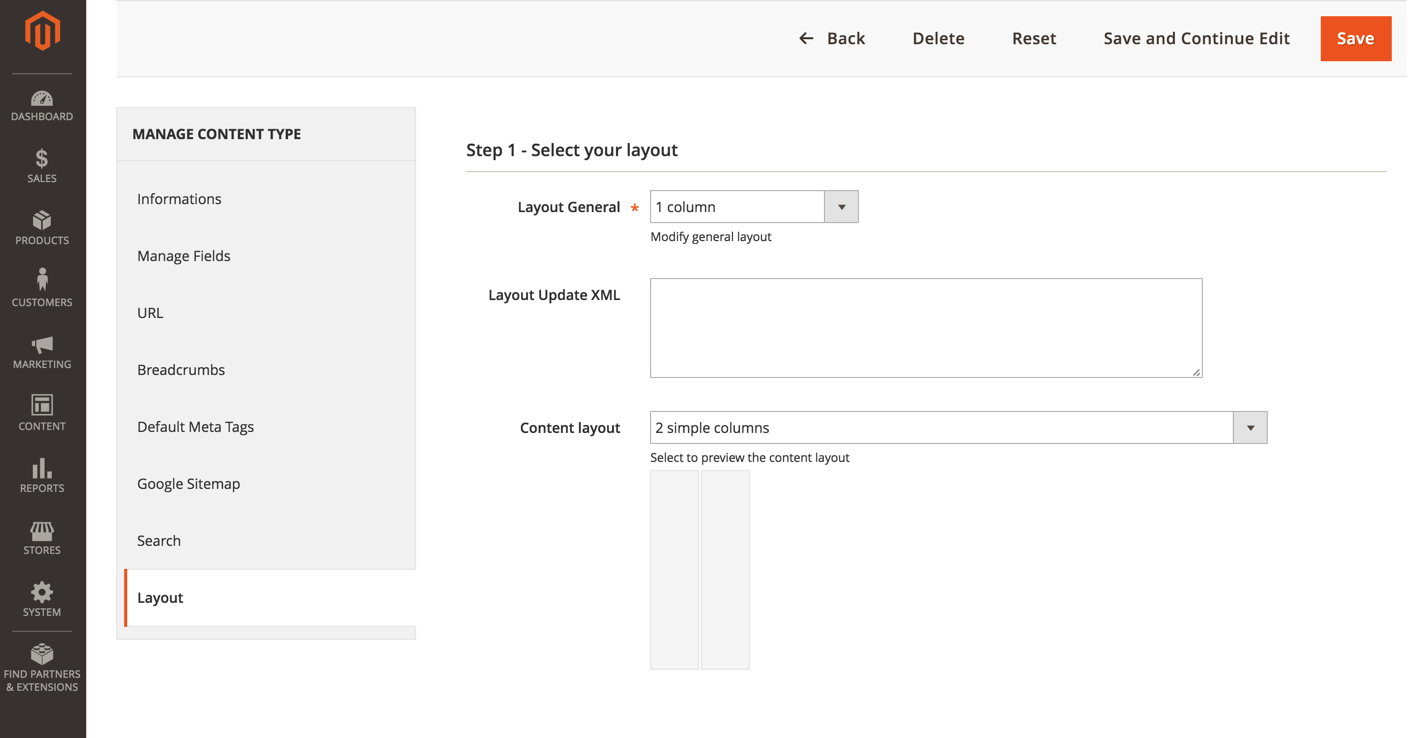
Switch to the “Layout” tab.
You have 2 layouts: the first is the general layout, used by all the pages in Magento.
The second one is here to define the layout of your content.
You can choose to use a phtml or a predefined layout.
Let’s start with a simple 2 columns:

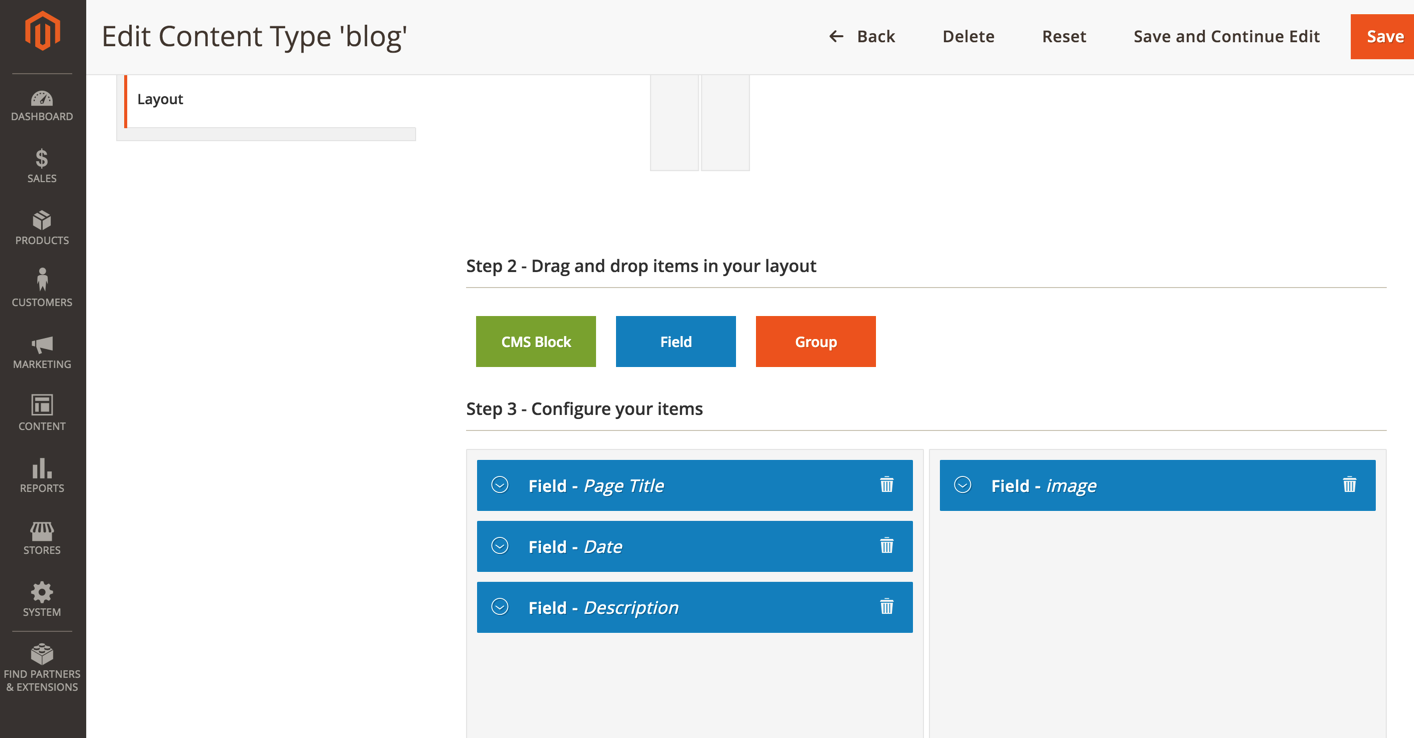
Once selected, scroll down to the layout dispatcher where you can drag’n’drop fields in available sections.

Place all your fields as you want.
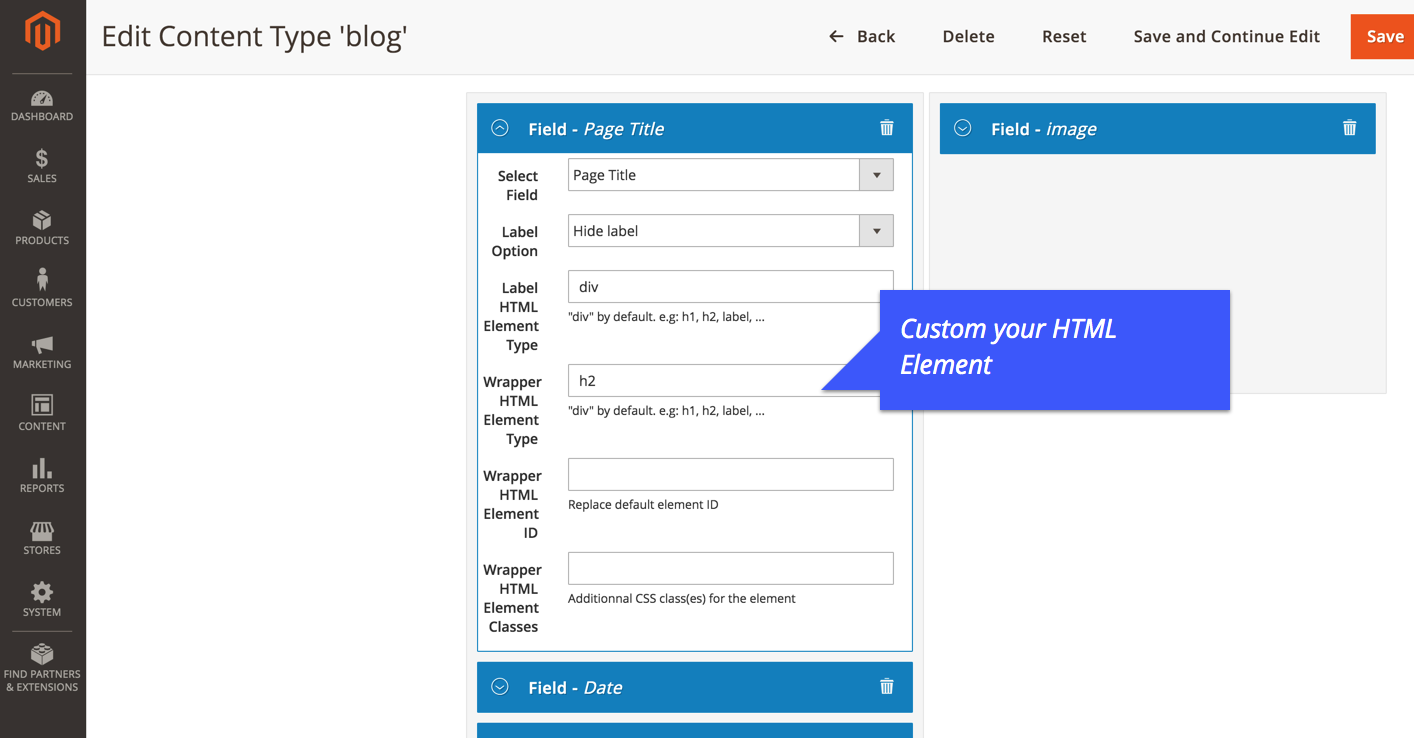
You can specified your own HTML Element Type. For example: for your field “Page Title”, just type “h2” in “Wrapper HTML Element Type”.

Save your Content Type and go refresh the front. You should see something like that:

Conclusion
At this step, you know how to create a custom content type, how to complete contents and how to render them in the front using layouts.
The last step we will see in this Getting Started section is “how to build a basic list of my contents”.