Menu item types
Introduction
A menu is composed by one or several menu items that will link to specific content.
Admin interface
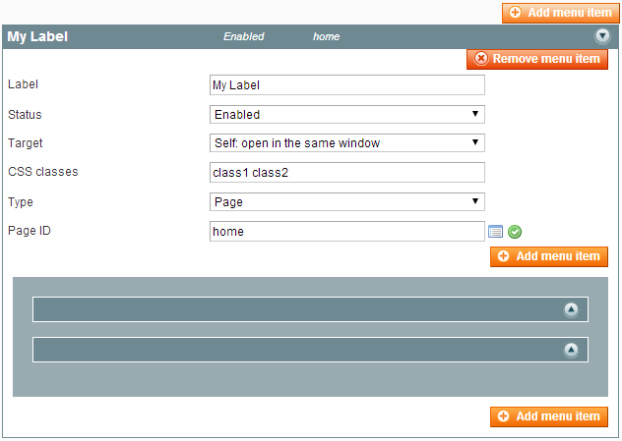
Add menu item and add submenu item in the blue area.
Drag and drop menu item to reorder them.
Label: The label of the item, for admin purpose, but will also be used in frontend for item type “custom” and “node”.
Status: Define if the item is visible or not.
Target: Define if link will open a new window, or if it will be opened in the same window.
CSS classes: CSS classes that will be assigned to the item.
Type: Define the type of the item, see the list below.
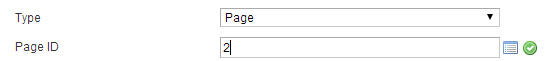
Page
- Link to a CMS page
- Type the Page ID (identifier) or select a page by using the little icon right to the field
- It will results a link to the page, using page title as label.
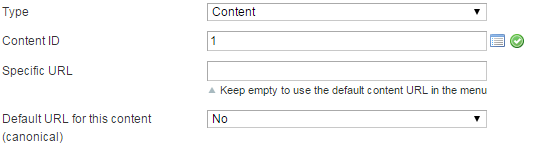
Content
- Link to a Content page (any content type previously created
- Type the content ID or select the content by using the little icon right to the field
- It will results a link to the content, using the content title as label.
- You can define a new URL for this content. The original URL will still exists and be callable. This new URL will be used for the menu only.
- If you choose to enter a specific URL, you can also choose if it has to be the canonical URL: to avoid duplicate content, ACM will always display a meta canonical URL in the code to reference the original content and avoid duplicate content. If you select "No", the canonical URL will be the original content URL itself.
Category
- Link to a products category
- Type the category ID or select the category by using the little icon right to the field
- It will results a link to the category, using category name as label
Product
- Link to an existing product
- Type the product SKU or select the product by using the little icon right to the field
- It will results a link to the product, using the product name as label
Block
- Allow you to integrate a CMS block in the menu at the position you included it.
- Type the block identifier or select a block by using the little icon right to the field
Custom
- Link to a custom URL
- Type directly the full absolute or relative path
- It will results a link to a custom URL, using Label field as label.
Node
- An item which doesn’t corresponds to an entity.
- You can choose to link it to his first child element.
- It will results a node in the menu tree, that will link (or not) to his first child.